
- Vue.jsを始めてみた
- Vue-CLIの導入手順
- インストール
- プロジェクト作成
- please pick a preset
- Check the features needed for your project
- Choose a version of Vue.js that you want to start the project with
- Use history mode for router?
- Pick a CSS pre-processor
- Pick a linter / formatter config
- Pick additional lint features
- Where do you prefer placing for Babel, ESLint, etc.?
- Vueの起動
- 参考サイト
Vue.jsを始めてみた
Vue.jsとは
Vue.jsはユーザーインターフェイスを構築するためのJavaScriptのフレームワーク。
つまり、皆さんがサイトやアプリを使うときに操作する項目や機能、デザインを作るための開発ツールです。
学習コストが低くて人気があり、SPA(Single Page Application)の単一のページを部分的に更新することで読み込みが少なく移動がスムーズなのが特徴です。
Vue.jsを利用している企業はたくさんあり、Googleや任天堂などがあります。
GoogleやAppleも!すでにVue.jsを採用している企業サイト・プロジェクトのまとめ | コリス
Vue.js・Nuxt.jsを導入している企業・サービス一覧 - Qiita
Vue.jsを開始するに当たり、Vue CLIを使って開発を進めます。
Vue CLIとは?
本格的な開発を進めるためにCLI(コマンドライン)ツールであるVue CLIを利用します。
開発が一気に簡単に進められ、Vue.jsのビルドや実行が可能となるので、今回はVue CLIを使って導入を進めていきます。
Vue-CLIの導入手順
まずは適当なフォルダを作成して、そこで導入を進めていきます。
いくつかのサイトを参考にして進めました。
インストール
以下のコマンドを入れてVue CLIをインストールします。
プロジェクト作成
プロジェクト名を作成します。
「○○」には適当な名前を入れて、そのまま設定をすすめていきます。
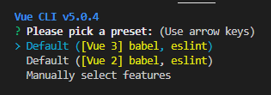
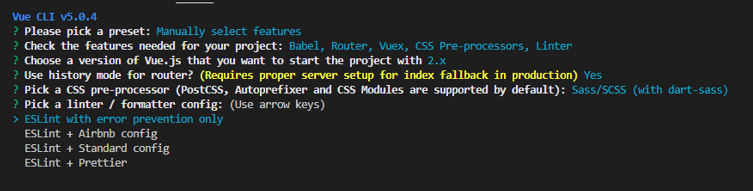
please pick a preset
ここではManually select featuresを選択します。

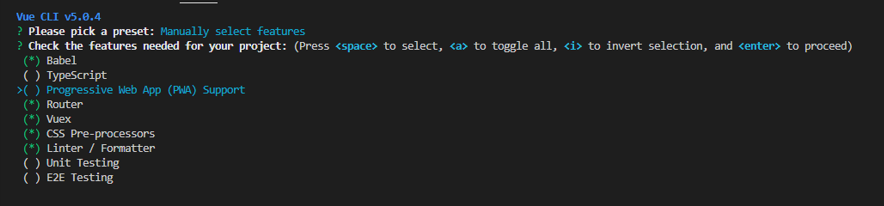
Check the features needed for your project
必要なpresetを選択します。私の場合はBabel, Router, Vuex, CSS Pro-processor, Linte/Formatter の5つを選択しました。

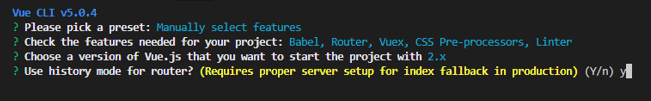
Choose a version of Vue.js that you want to start the project with
バージョンを選択します。
今回は2.xを選択して進めていこうと思います。

Use history mode for router?
「y」を入力して進めます。
history modeの違いについてはリンクから確認できます。

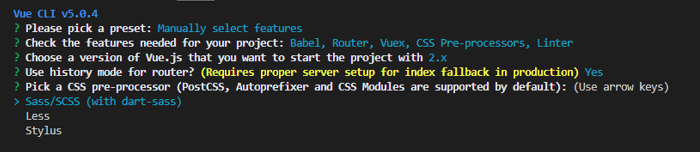
Pick a CSS pre-processor
Sass/SCSSを選択します。

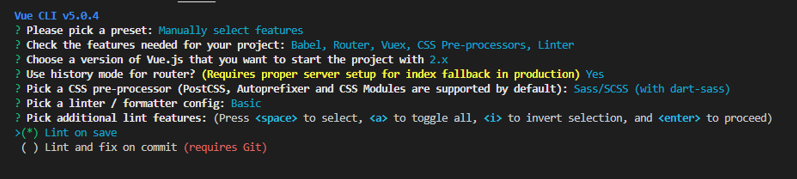
Pick a linter / formatter config
Lintはソースコードの構文などのエラーなどを見つけてくれる機能です。
表示されている選択の種類についてはリンクの記事がわかりやすいです。
今回はESLint with error precention only を選択します。

Pick additional lint features
Lint on saveを選択します。

Where do you prefer placing for Babel, ESLint, etc.?
今回はIn dedicated config files を選択します。

これで設定が完了してプロジェクトが作成されます。
作成が完了したらついに起動させてみます。
Vueの起動
作成したプロジェクトまで移動します。
次のコマンドを入力してVueを動かします。
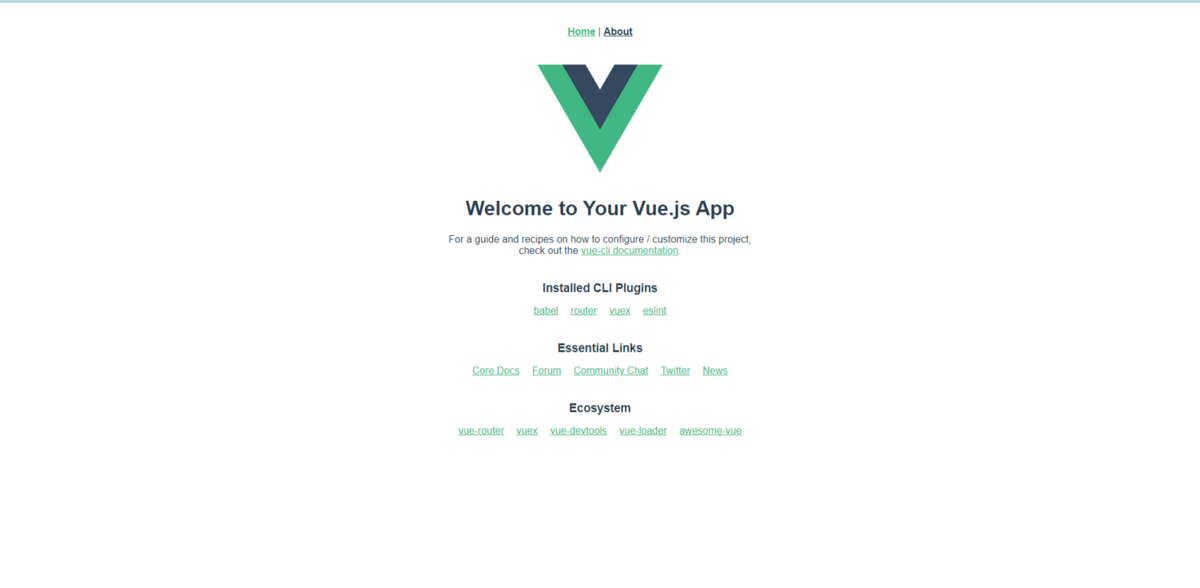
成功したら画像がブラウザに表示されます。
今回はVueを起動するところまでです。

参考サイト
【Vue入門】VueCLIから始めるVue.js 概要から理解してVueを使いこなそう | WEBコンサルティング・WEB制作のフリーランス uiuifree
コマンドラインツール「Vue CLI」で本格的なVue.jsプロジェクトを作成しよう (1/3):CodeZine(コードジン)
[Vue.js] vue-routerのhashモードとhistoryモードの違いをざっくり理解する - Qiita
Vue CLIを使ってESLintとPrettierが何か完全に理解する | アールエフェクト
Vue.js を vue-cli を使ってシンプルにはじめてみる - Qiita